
Screen 2개를 활용하여서 구구단을 출력하는 어플리케이션을 만들어보자.

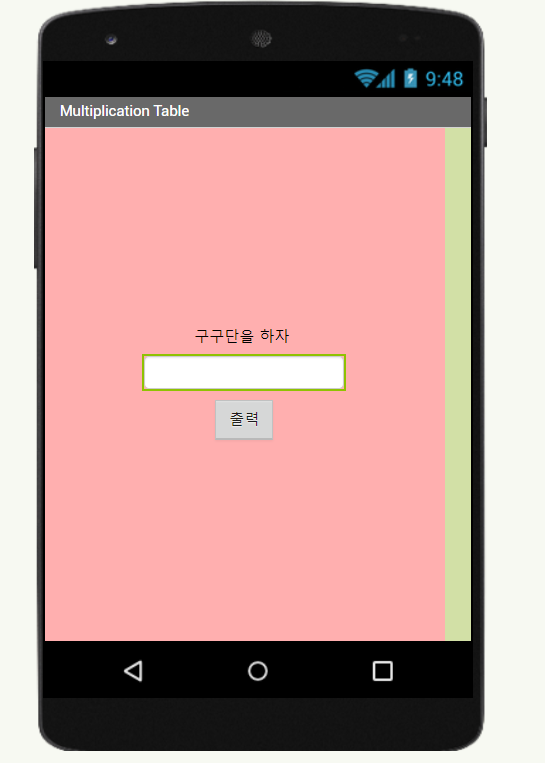
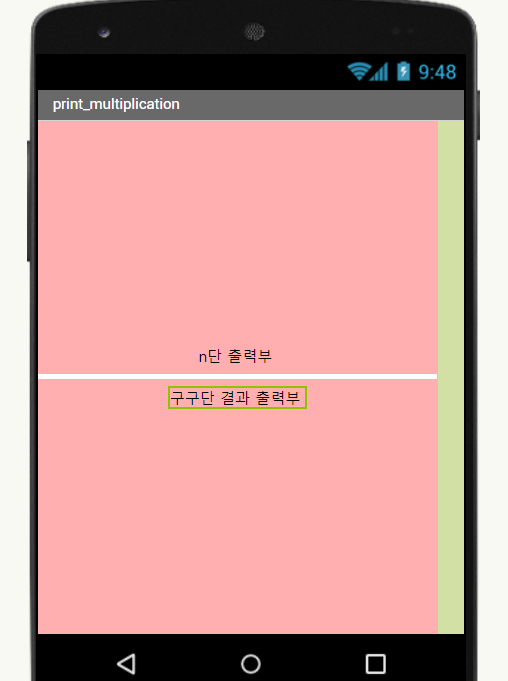
screen1의 출력 버튼을 누르면, screen2로 넘어가서 위의 양식으로 출력될것이다.
Design Part,
- Screen1은 Label, TextBox, 출력을 위한 Button 총 3개만 있으면 된다.
- Screen2는 위의 사진처럼 몇단을 출력하는지를 나타내는 Label1, 가로로 선을 하나 그어줄수있는 Label2, 구구단의 결과를 출력하는 Label3가 필요하다.
Block Coding Part,

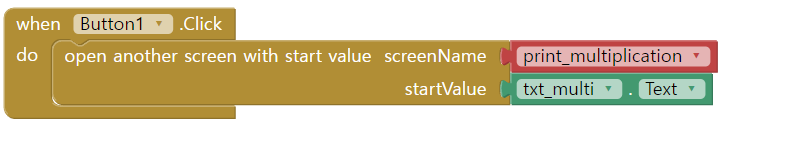
Screen1의 블럭코딩

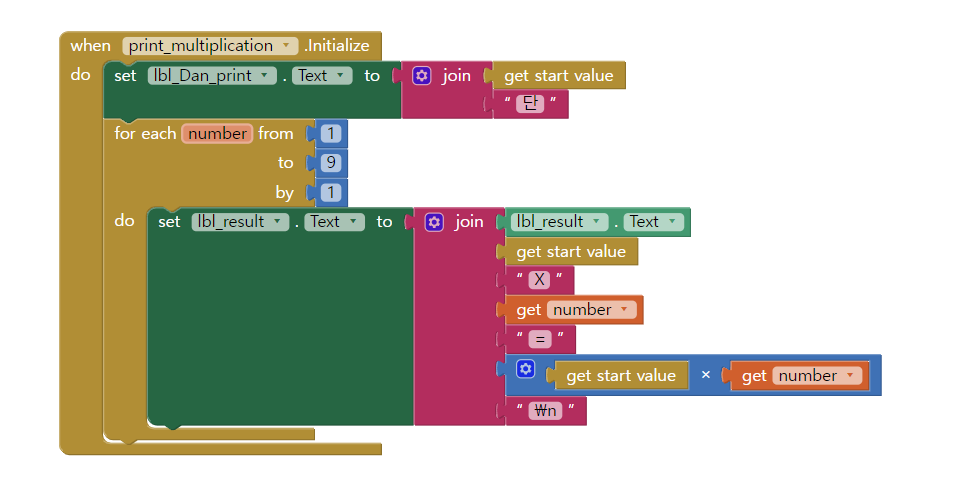
Screen2의 블럭코딩
설명하면, Screen1에서 버튼이 눌렸을때 lbl_Dan_print 의 text값이 시작값으로 초기화되며 1~9까지 순회하면 시작값과 곱해진다.
----------------------------

이어서 새로운 프로젝트에서 1~100의 합
두 숫자 사이의 홀수의 합을 구해보자.

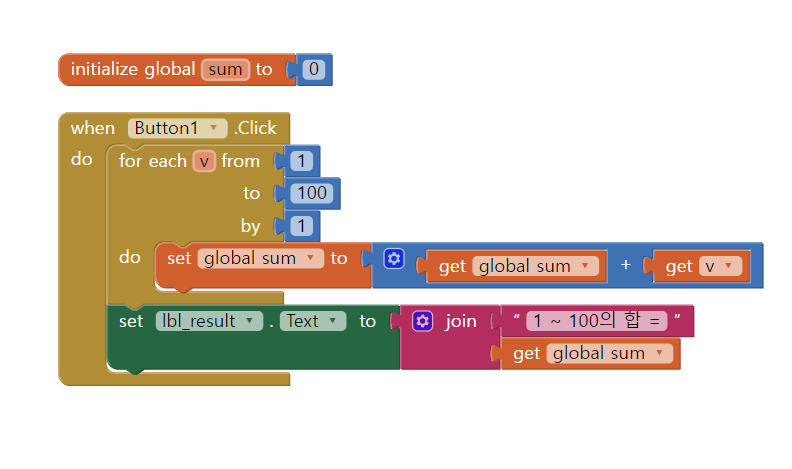
sum의 값을 0으로 초기화해준다.
button1을 눌렀을때, 반복분을 통해 1 ~ 100을 순회할때 sum에 v값을 계속 추가한다. 100번 루프가 돌게되면 값을 출력한다.

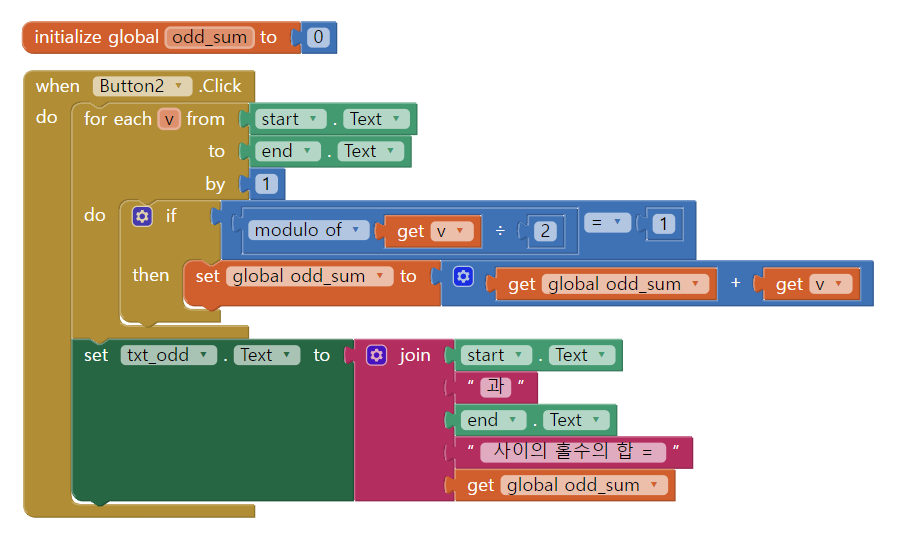
똑같이 odd_sum이라는 변수를 0으로 초기화 시켜준다.
Button2를 눌렀을때, start값과 end값을 각각 가져오고 start~ end의 값까지 루프를 돌게된다.
한번 돌고, 그 값이 홀수인지 아닌지 판별하며 홀수라면 odd_sum에 더하게 된다. 그렇게 end의 값까지 순회가 끝나게 되면 start 값과 end값 사이 홀수의 값을 출력하게 된다.

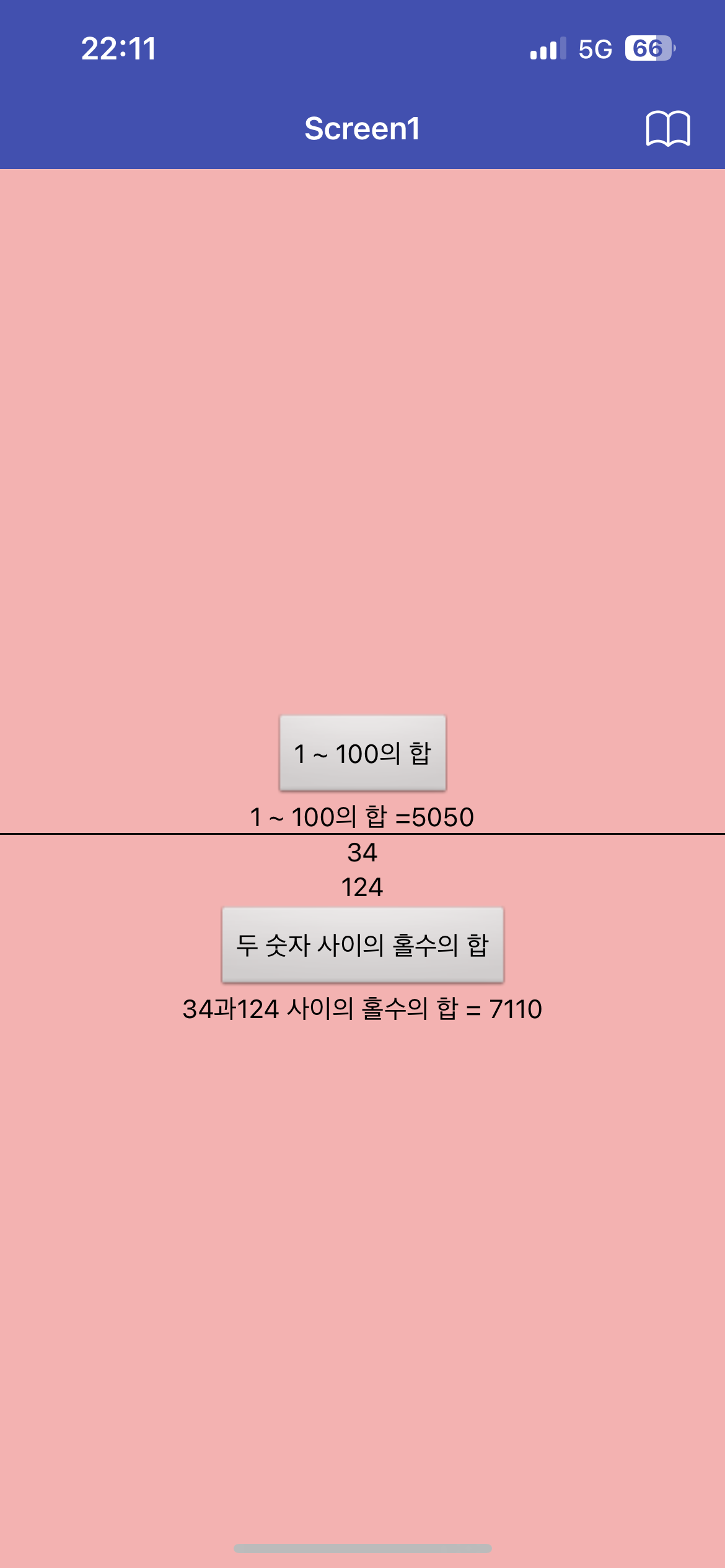
사실 두 숫자 사읭 홀수의 합 버튼을 두번 누르게 되면, 초기화없이 돌아가서 또 값이 충접된다. 이를 해결하기 위해

버튼을 누르자마자 global odd_sum을 0으로 초기화 시킨다.

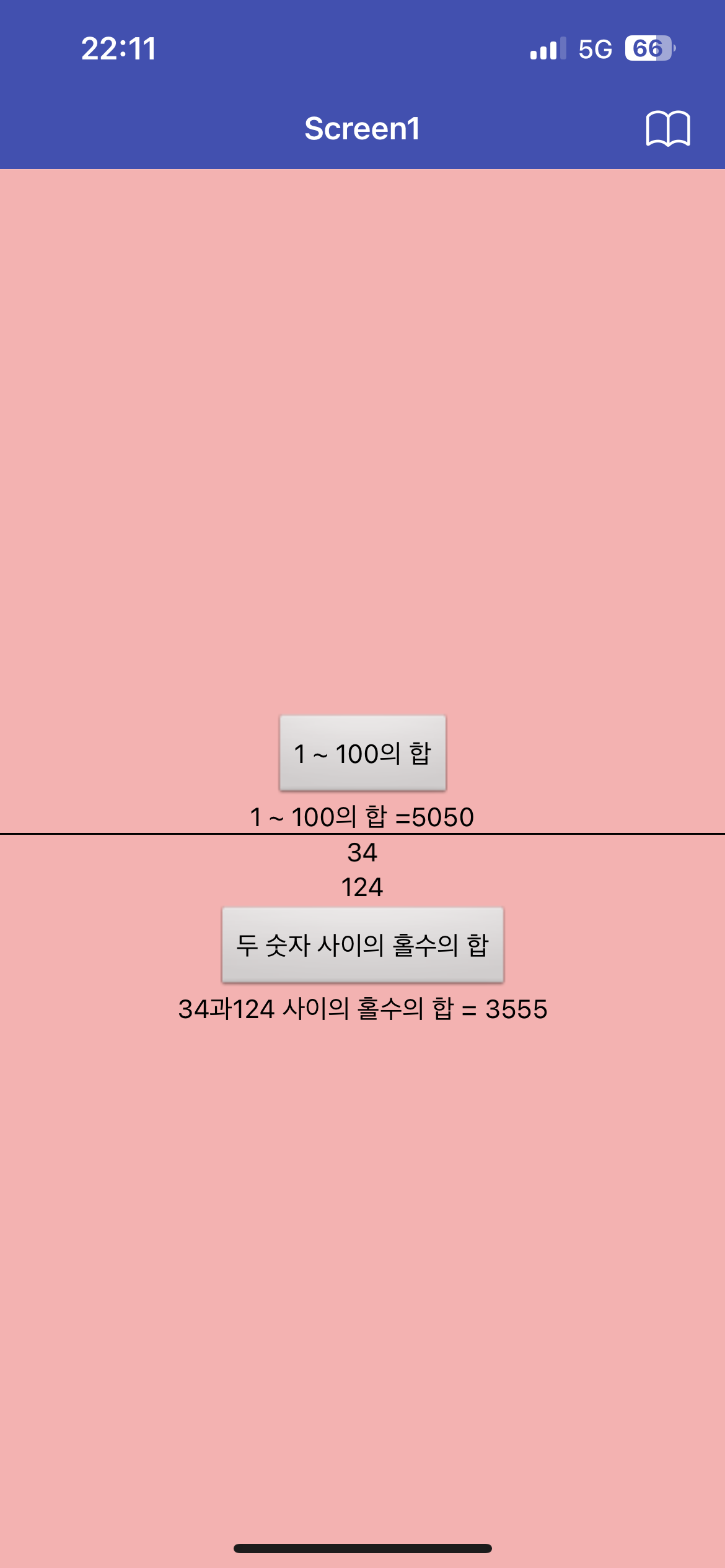
이렇게 값이 중첩없이 잘 나온다.
'App Inventor' 카테고리의 다른 글
| 5주차 : 구구단을 하자! (0) | 2023.04.05 |
|---|---|
| 4주차 : 만보기와 나침반 앱 만들기 (0) | 2023.03.29 |
| 2주차(2) : 나만의 계산기 만들기 (윈도우 계산기) (0) | 2023.03.15 |
| 2주차 : BMI 계산기 앱 (App inventor) (0) | 2023.03.09 |
| 1주차 : Hello World 앱 (With.아이폰) (0) | 2023.03.02 |