나만의 계산기를 만들어보자.

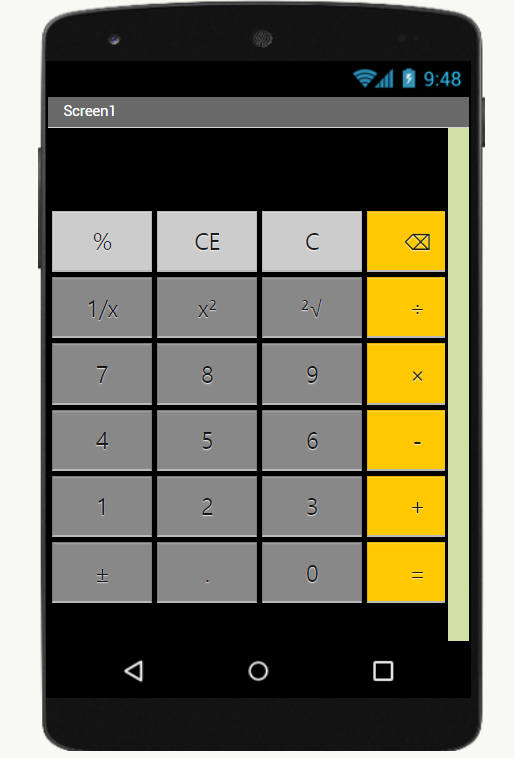
먼저 레이블을 배치
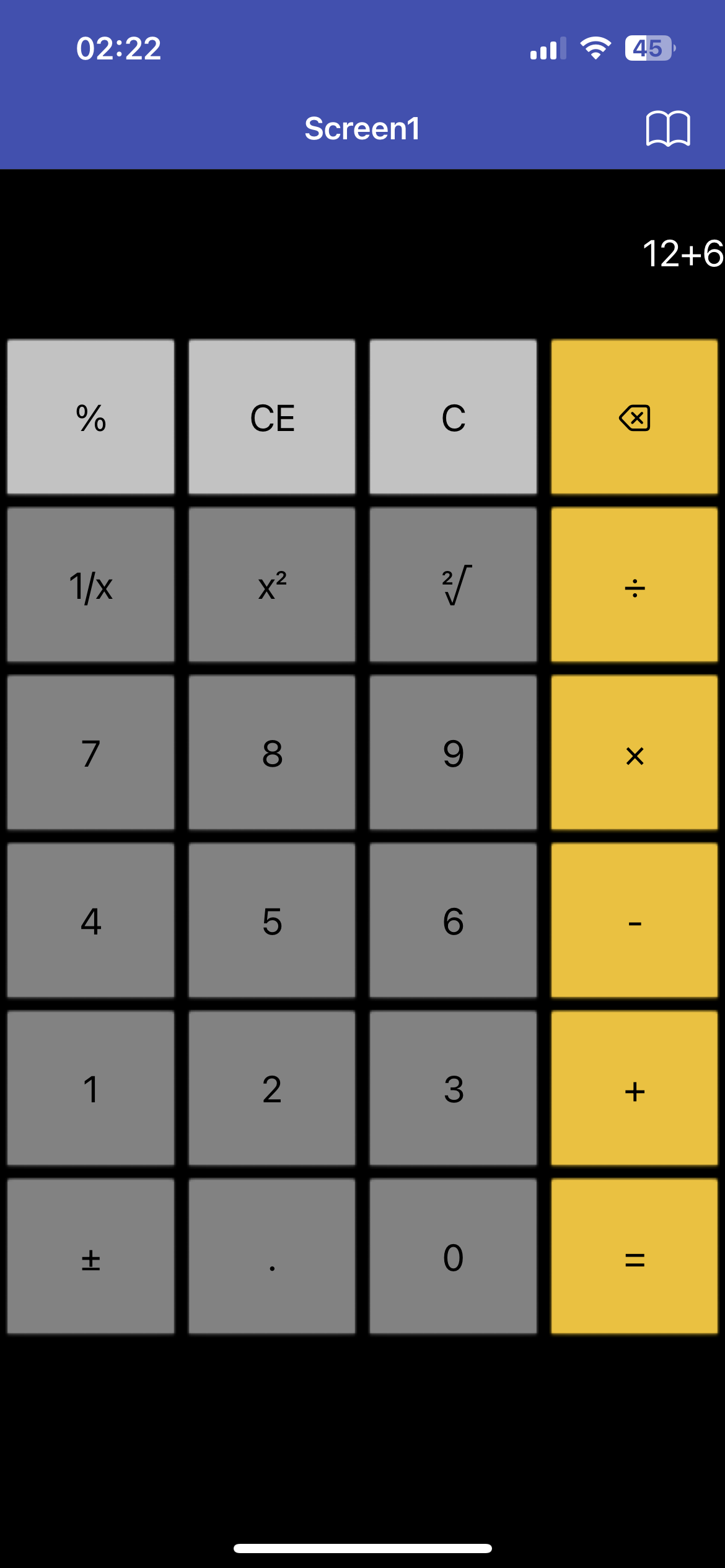
레이아웃의 '표 형식 배치' 를 이용해서 그 안에 24개의 버튼들을 넣어주자.

그리고 각 버튼들 마다 이름을 바꾸어주도록하자.
그리고 높이는 12% 너비는 25% 폰트는 20pts로 설정
색깔로 원하는 색깔로 지정해주자.!
아이폰 유저로서 최대한 아이폰처럼 보이게 했다.

블럭 코딩 단계다.
각 버튼의 이벤트 마다 설정을 해줘야하지만, 귀찮다.
좀 더 멋있고, 간편하게 만들기위해 프로시저를 하나 만들어준다.
왜냐하면?
버튼이 눌리는 것을 한번에 이 프로시저에서 처리할수있다!
프로시저 최고


각 버튼을 클릭하면 상단의 프로시저를 호출하는 것이다. 이것으로 숫자패드는 구현 끝이다.
소수점 처리 파트 구현이다.

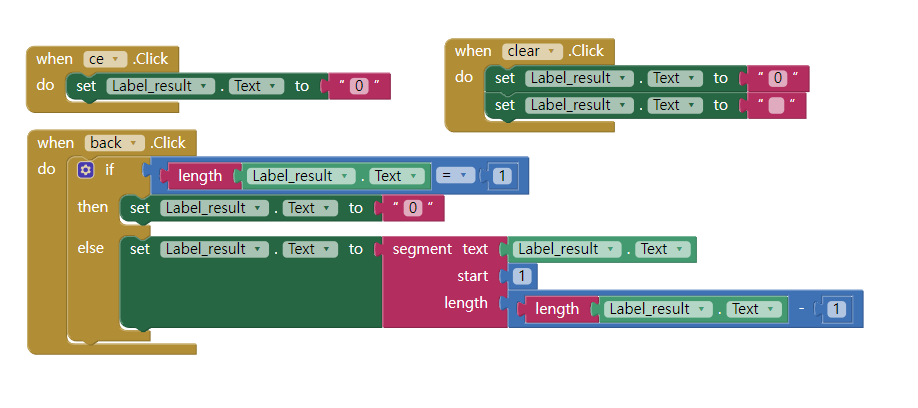
CE / C / Delete 버튼 구현 파트이다.

+,-,X,/ 에 대한 버튼 구현 파트이다.

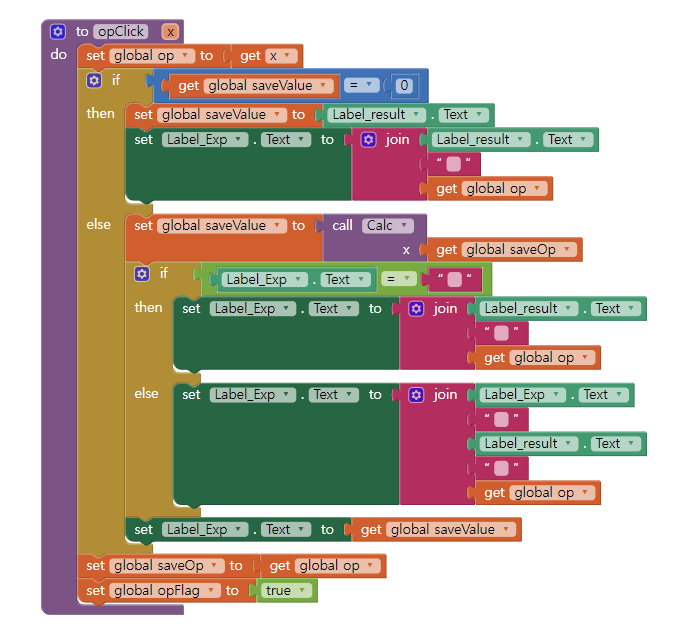
오퍼레이터를 클릭했을때 발생하는 이벤트에 대해서 정의하는 프로시저이다.

각 요소를 클릭하고, 계산하는 과정을 설명한다.

= 을 클릭했을때 발생하는 이벤트를 설명한다.

plus - minus 구현 파트

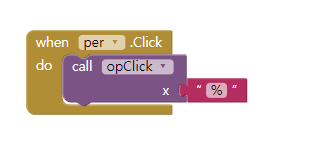
percent 구현 파트

제곱을 위한 파트이다.

최종 아이폰 닮은 안드로이드용 계산기 완성이다.
'App Inventor' 카테고리의 다른 글
| 5주차 : 구구단을 하자! (0) | 2023.04.05 |
|---|---|
| 4주차 : 만보기와 나침반 앱 만들기 (0) | 2023.03.29 |
| 3주차 : 구구단 앱, 1~100까지의 수 합하기, 특정 두 수 사이의 홀수 합 합하기 앱 만들기 (0) | 2023.03.18 |
| 2주차 : BMI 계산기 앱 (App inventor) (0) | 2023.03.09 |
| 1주차 : Hello World 앱 (With.아이폰) (0) | 2023.03.02 |