To-Do List
1. 디자인

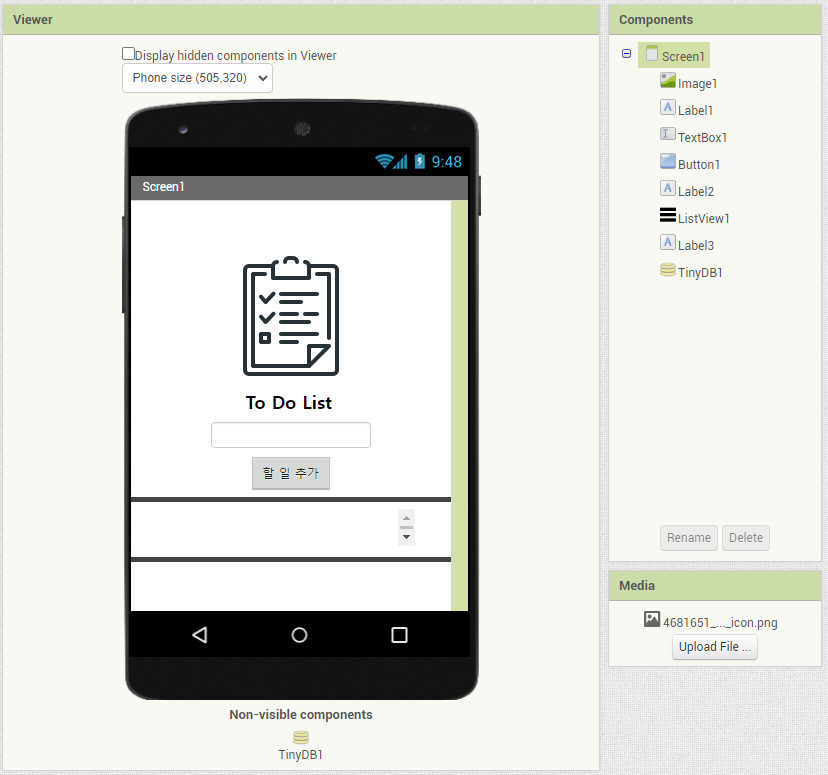
- image 1개
- label 3개(2개는 수평선)
- textbox 1개
- button 1개
- listview 1개
- tinyDB 1개
를 추가하였다.
Screen : AlignHorizontal, AlignVertical -> Center
image는 iconfinder사이트를 활용하여 알맞는 아이콘을 선정했다.
label1 : To Do List
label2,3 : 수평선(구분선)
>> Width -> Fill parent, Height -> 1pixels, BackgroundColor -> Dark Gray
button : 할 일 추가 버튼
listview : BackgroundColor -> White, TextColor -> Black, FontSize -> 60
2. 코딩
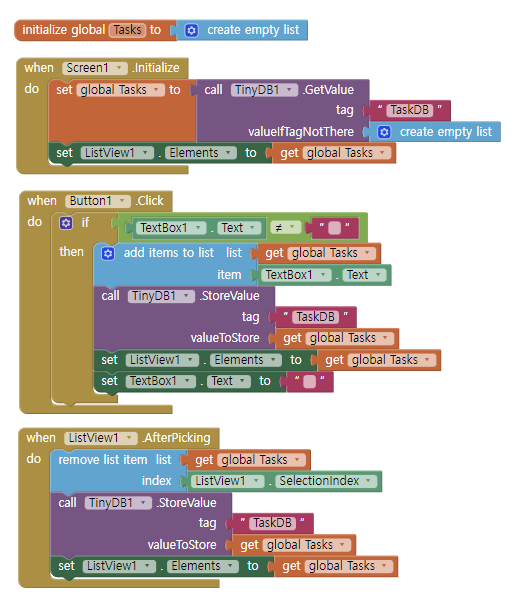
- Task 리스트를 만들기

- 앱이 실행될 때 DB에 저장되어 있는 값을 가져와서 ListView에 보여주기
*Tag가 데이터데이스에 없을 때, empty list를 가져오기

-TextBox에 할 일을 쓰고 " 할 일 추가 " 버튼을 클릭하면 TextBox의 내용을 Tasks 리스트에 추가하고 새 항목이 추가된 Tasks 리스트를 TinyDB에 저장하기

- ListView에서 항목이 선택되면 처리된 일로 생각하여 삭제하기

CoffeeHolic
1. 디자인

- image 1개
- button 1개
- label 6개
- clock 1개
- tinyDB
를 추가하였다.
Screen : AlignHorizontal, AlignVertical -> Center
image는 iconfinder사이트를 활용하여 알맞는 아이콘을 선정했다.button : Text -> Add 1 Coffee
lblDate : Text 비우기
Line1,2 : 수평선 만들기
>> Width -> Fill parent, Height -> 1pixels, BackgroundColor -> Dark Gray
lblD0,D1,D2 : Text 비우기
Clock 추가
TinyDB 추가
2. 코딩
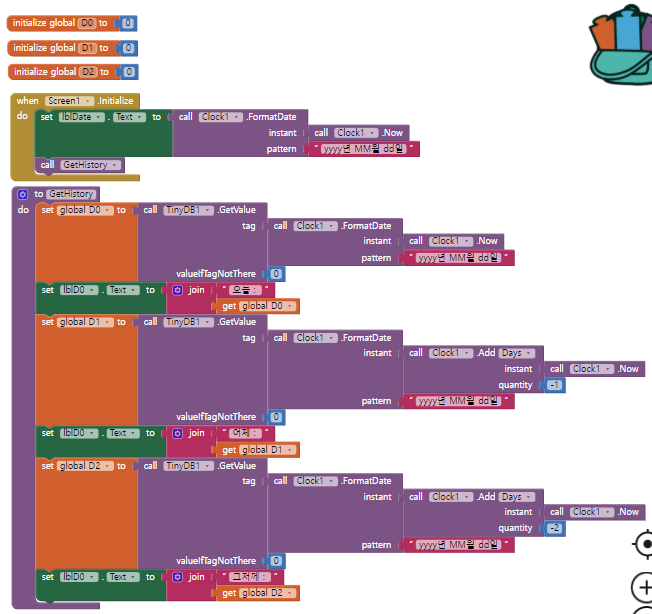
- 변수 지정

- 스크린1이 시작되면 날짜를 시간을 불러와 yyyy년 MM월 dd일로 나타나게 하기, History를 불러오기

- History의 프로시저
;D0에서 저장된 값을 가져온다. 없으면 0,'오늘: D0'
;D1에서 저장된 값을 가져온다. 없으면 0, '어제:D1'
;D2에서 저장된 값을 가져온다. 없으면 0,'그저께: D2'

-Button을 누르면 날짜를 표시해주고, History를 불러오기
D0의 값에 1을 더해준다.
lblD0에 '오늘 : D0'로 표시한다.

'App Inventor' 카테고리의 다른 글
| 10주차 : Camera&Share + WebViewer (0) | 2023.05.25 |
|---|---|
| 9주차 : SOS (0) | 2023.05.03 |
| 6주차 : 디지털 시계 및 여행 앱 만들기 (0) | 2023.04.13 |
| 5주차 : 구구단을 하자! (0) | 2023.04.05 |
| 4주차 : 만보기와 나침반 앱 만들기 (0) | 2023.03.29 |